Photoshopで「画像」を切り抜くにはどうしたらいいの?
枠線もつけたい。
前回は、「アートボードぴったりに枠線(境界線)をつける方法」をご紹介しました。今回は、「画像に枠線をつける方法」です。
こんにちは。さく(@SakuBase78)です。整理整頓が好きなシンプリストです。
検索の手間を減らし「解決したい!」に役立つサイトを運営しています。
- Photoshopで「画像」に枠線(境界線)をつける方法
- 画像を切り抜いて枠線をつける2つの方法
- ※ Adobe Photoshop 2024ver
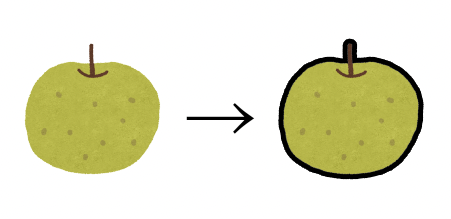
画像に縁取りした枠線をつける(レイヤースタイルの追加)

※ 素材:いらすとや
以下、応用できますので、一部割愛します。
画像を取り込む
画像素材をアートボード上へ、ドラッグ&ドロップして取り込む。

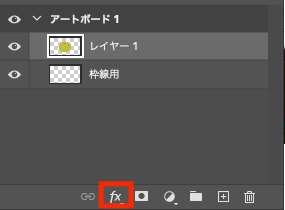
レイヤースタイルの追加
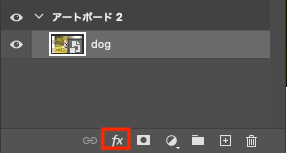
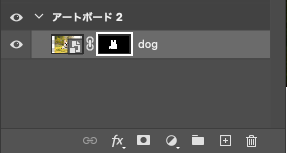
「画像レイヤー」をクリックして選択し、左下の「fx」(レイヤースタイルを追加)をクリックする。

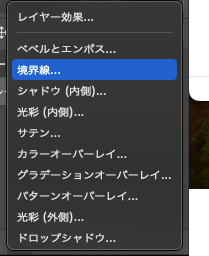
境界線の追加
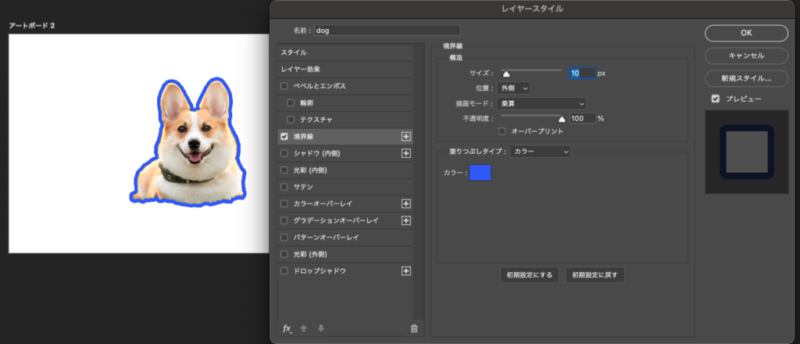
「境界線」をクリックして、設定していく。

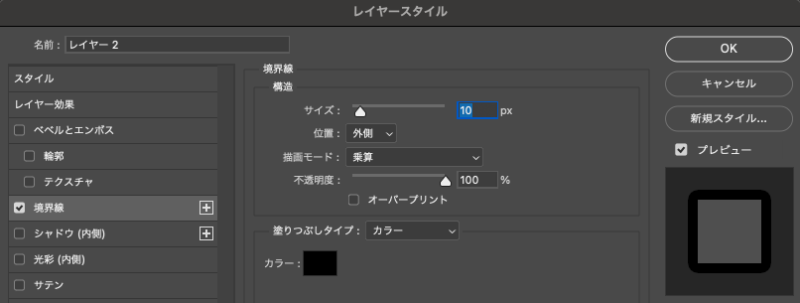
レイヤースタイルの設定
各種設定をする。
- サイズ:太さ
位置:塗りたい場所
カラーなど

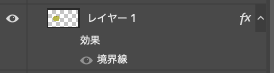
再設定する時には、「レイヤー」下にある、「効果」をダブルクリックする。

レイヤー隣の目のマークをクリックして、消したり表示したりすると、レイヤーや効果を見せな異様にすることができる。

完成・書き出す
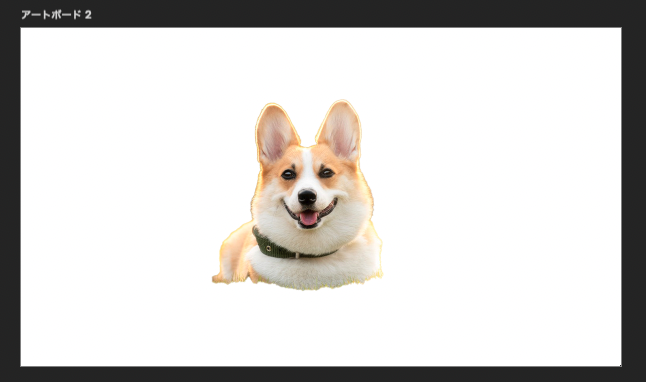
完成です。

書き出し方法①
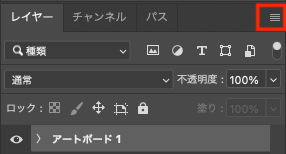
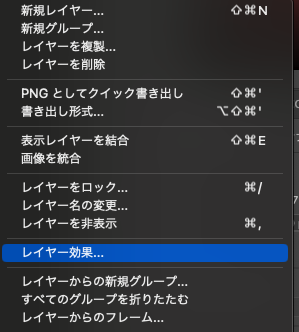
アートボードごと書き出す時には、「アートボード」を選択した状態で、「レイヤーパネル」右上の3本線マークをクリック。
※または、右クリック。

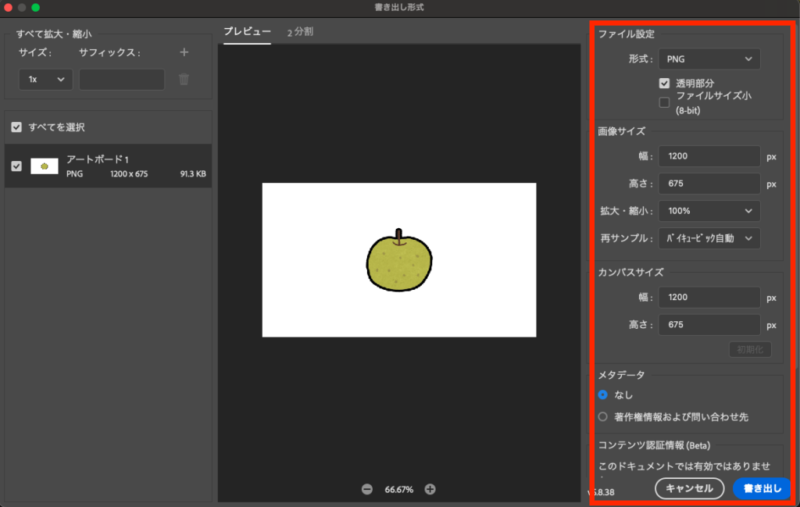
「書き出し形式」を選んで書き出したり、「PNGとしてクイック書き出し」等をする。

保存先を選んだり、各種設定をして「書き出し」をクリックする。

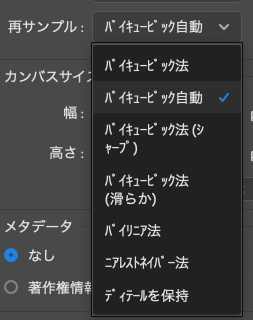
画質が気になる時には、「再サンプル」を変更してみる。

書き出し方法②
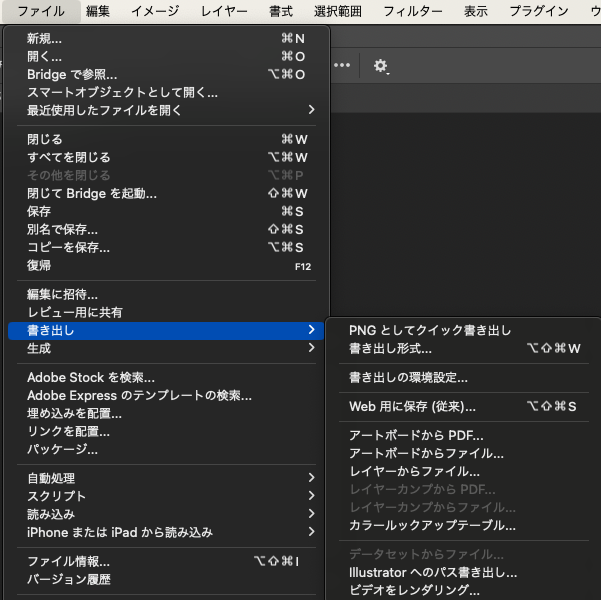
上部メニューバーの「ファイル」から、「書き出し」にマウスポインターを合わせて、右に移動しどれかで書き出す。
- PNGとしてクイック書き出し
- 書き出し形式
- 「Web用に保存」などを選んで書き出す。 ※複数のアートボードが保存される。

画像を切り抜く方法
画像を輪郭線に沿って切り抜く(オブジェクト選択ツール)
- 切り抜きたい輪郭線をつける部分を選択する(オブジェクト選択ツール)
- レイヤーマスクの適用
- 輪郭線(境界線)を設定
切り抜きたい部分と、背景のコントラストがはっきりしている場合には簡単に行えます。
「クイック選択ツール」も便利です。

輪郭線をつける部分を選択し、切り抜く
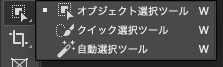
左側の「ツールバー」から「オブジェクト選択ツール」を選ぶ。
ショートカットキー:「Command」+「W」

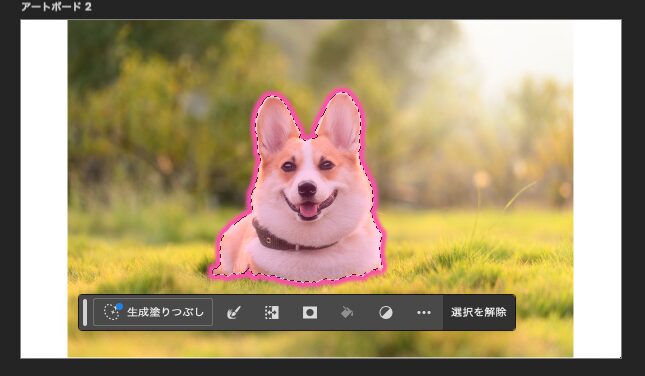
アートボード上のレイヤー(画像)をクリックした状態で、画像の対象部分にカーソルを乗せると、ピンク色で対象範囲が自動で選択される。

「レイヤーパネル」の下の「レイヤーマスク」をクリックする。


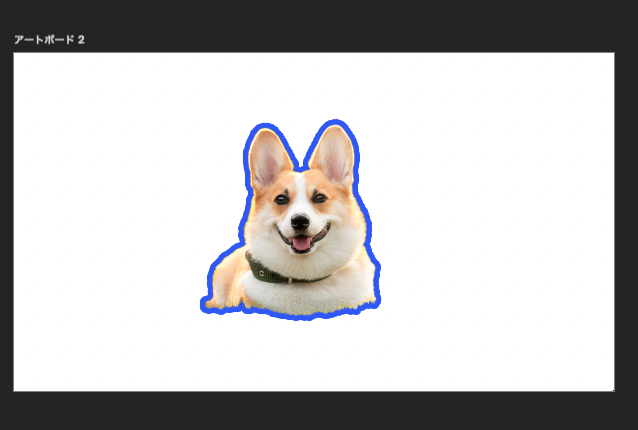
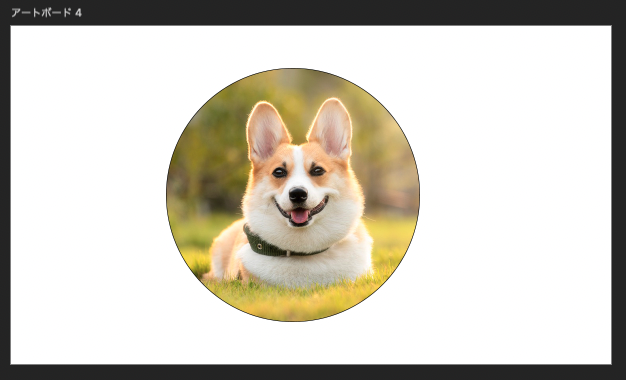
切り抜きができました。

輪郭線(境界線)を設定
上記方法と同様に設定する。「レイヤースタイル」ダイアログから、各種設定をする。

改めて追加や設定をしたい時には、「画像レイヤー」を左クリックして、「レイヤー効果」をクリックすると、再編集や追加ができる。

図形の形に切り抜き縁取りする(シェイプツール)


切り抜きたい大きさの図形を作る(シェイプツール)
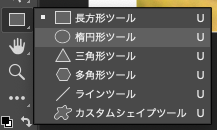
右側の「レイヤーパネル」から「画像レイヤー」を選択した状態で、左側の「ツールバー」から「楕円形ツール」をクリックする。

ショートカットキー:
楕円形ツール 「Command」+「U」
正方形にする 「Shift」+「ドラッグ」
クリッピングマスクで図形に切り抜く
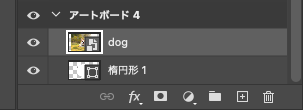
右側の「レイヤーマスク」の「楕円形レイヤー」と切り抜く「画像レイヤー」を選択する。切り抜く元の「画像レイヤー」を上に、切り抜く「シェイプレイヤー」を下に配置しておく。切り抜きたい「画像レイヤー」を右クリックして、「クリッピングマスクを作成」をクリックする。



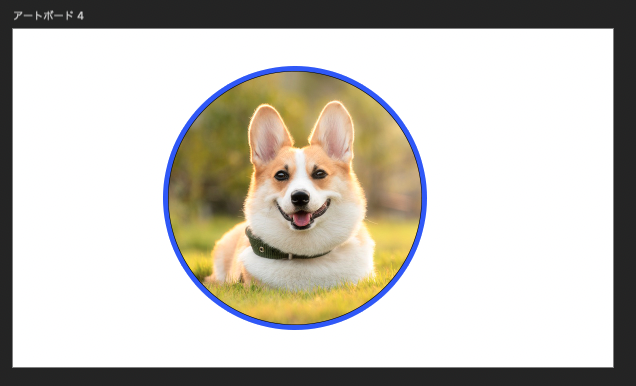
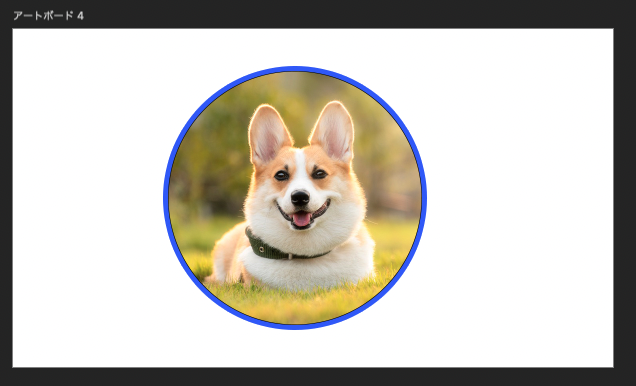
輪郭線(境界線)を描く
「レイヤーパネル」の「シェイプレイヤー」をクリックして、下にある「レイヤースタイルを追加」をクリックする。「境界線」をクリックして追加する。
各種設定をすると完成。

クリッピングマスクで作っているため、図形も画像も後から移動することができます。
まとめ
Photoshopで画像を好きな形に切り抜いて、枠線をつける方法を見ていきました。
- Photoshopで「画像」に枠線(境界線)をつける方法
- 画像を切り抜いて枠線をつける2つの方法
- ※ Adobe Photoshop 2024ver
Illustratorとやり方が似ている部分と異なるところがあるので、目的に応じて活用してみてください。