Photoshopで「画像」の背景を透明にした画像を作りたい
画像素材を編集したい時に、好きなところに配置しやすくするために、背景が透明な画像が必要なこともありますよね。
方法をみていきましょう。
こんにちは。さく(@SakuBase78)です。整理整頓が好きなシンプリストです。
検索の手間を減らし「解決したい!」に役立つサイトを運営しています。
- 画像の背景を透明にする方法
- 画像を切り抜いて背景を透明にする
- ※ Adobe Photoshop 2024ver
ドキュメントの新規作成時にカンバスを透明にする
新規作成
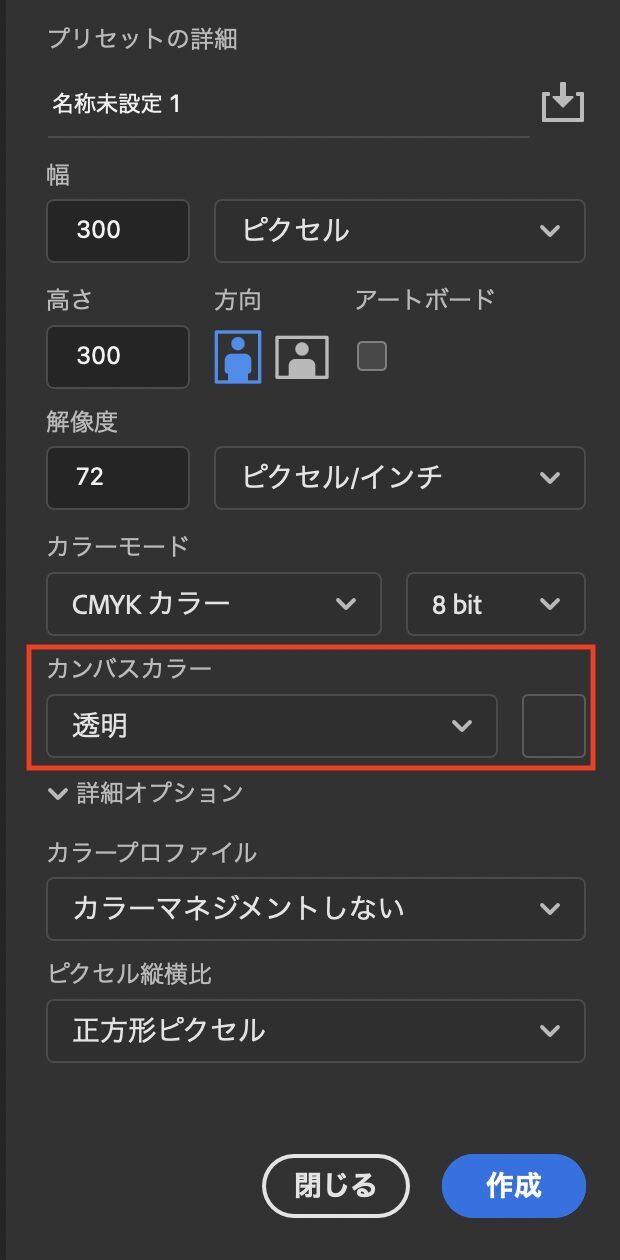
新規ドキュメント作成時に、右側の「プリセットの詳細」でカンバスカラーを「透明」にします。

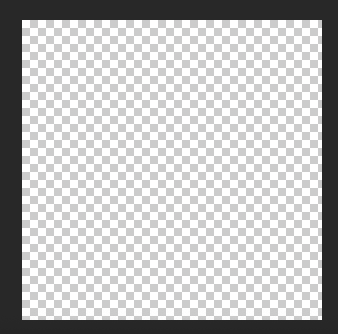
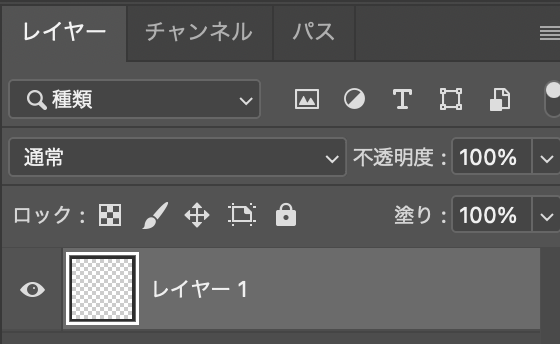
このように格子状の「レイヤー1」があるファイルが出来上がります。


画像を切り抜く

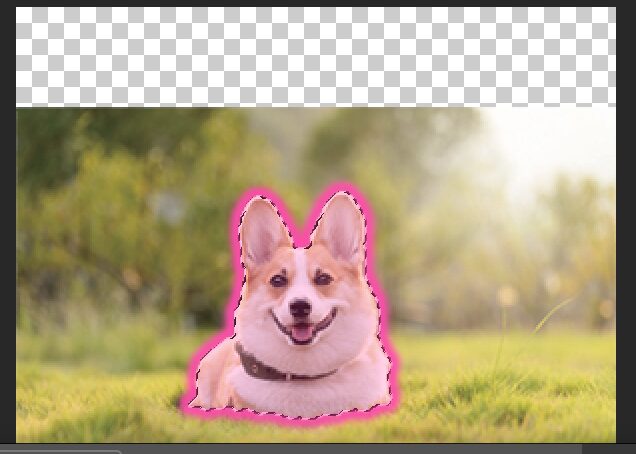
切り抜いた画像を貼り付け、「オブジェクト選択ツール」と「レイヤーマスク」で画像を切り抜きます。
コントラストがはっきりしていると、この方法で簡単に切り抜けます。
「クイック選択ツール」は、より詳細な範囲を選ぶこともできますよ。
画像切り抜き等の詳細はこちらも参考にしてみてください。

書き出す①
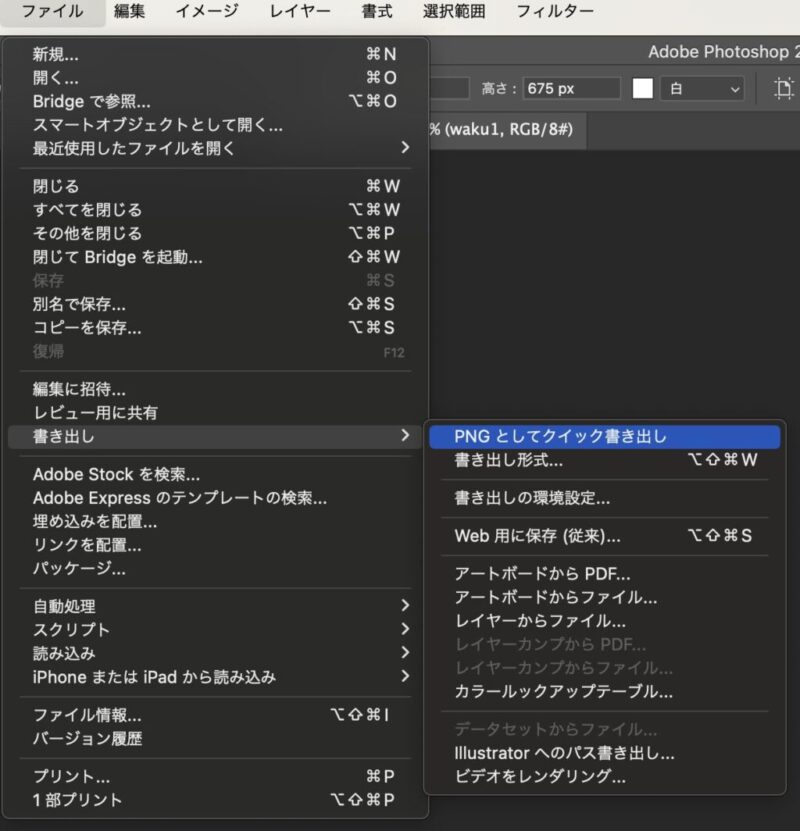
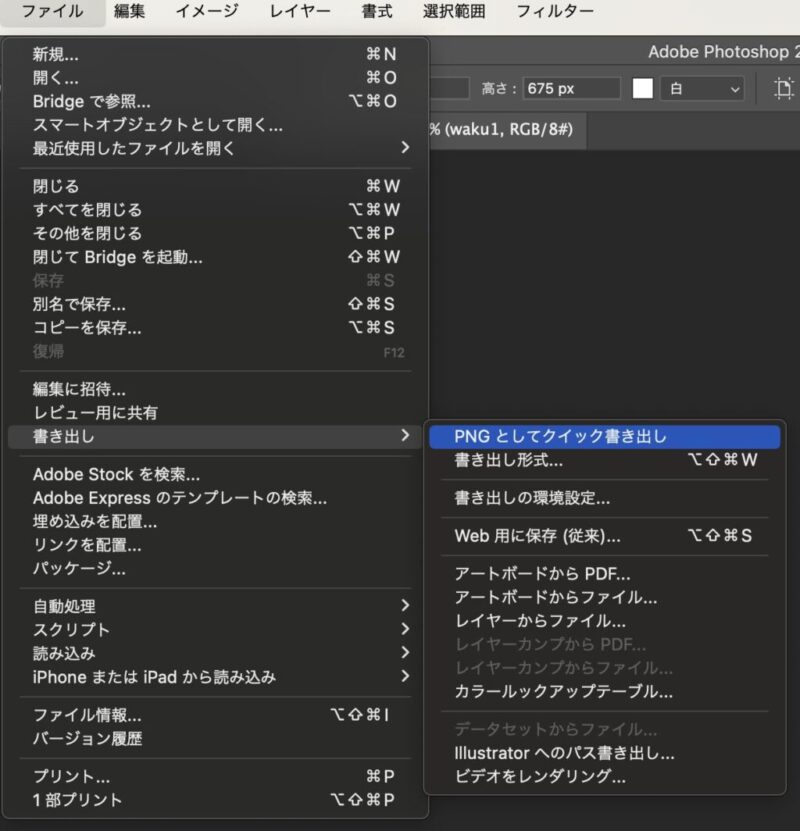
レイヤーの大きさ(犬の画像の大きさ)を調整して、「ファイル」の「書き出し」から「PNGとしてクイック書き出し」をクリックする。

「PNG形式」の画像が出来上がりました。

書き出す②
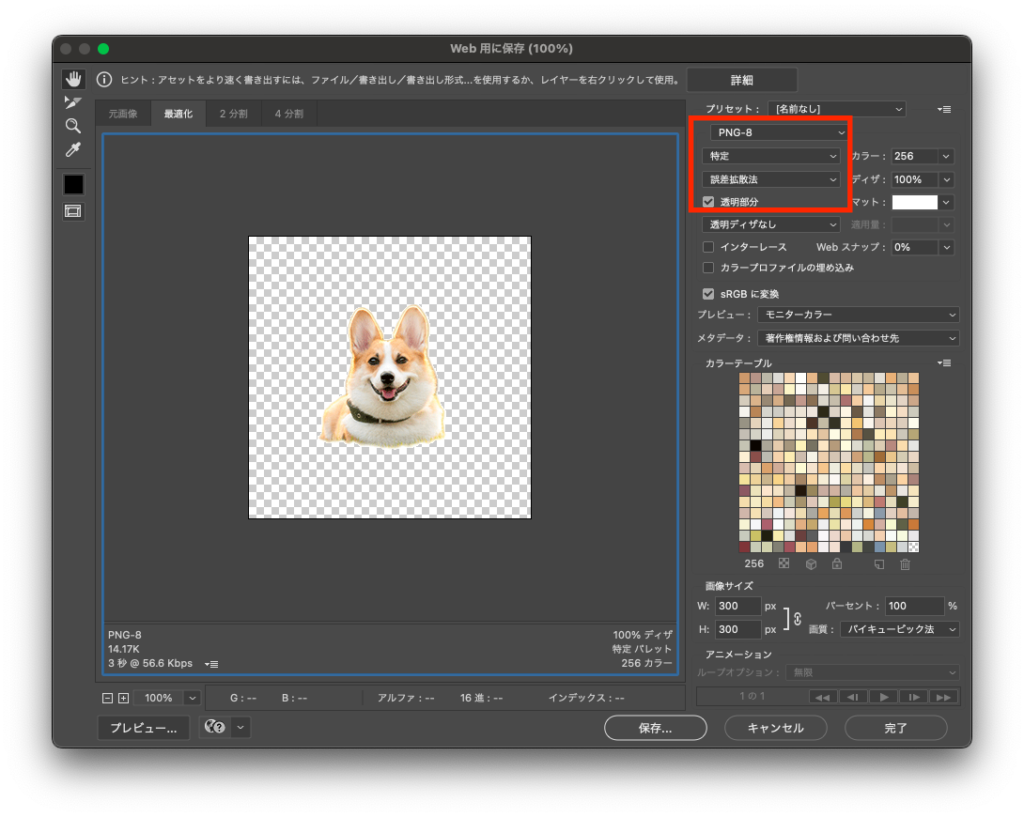
または、「ファイル」の「書き出し」から、「Web用に保存」で保存。
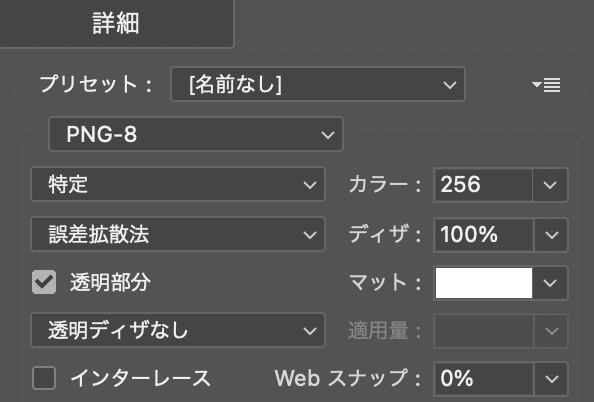
PNGまたはGIF(動く画像等)の選択や、「透明部分」のチェックが入っている状態での保存をする。



新規レイヤーで透明を選択(作成途中でOK)
白背景で作成
ドキュメントの新規作成時に白背景で作成すると、白の背景レイヤーが「レイヤーパネル」に表示されます。


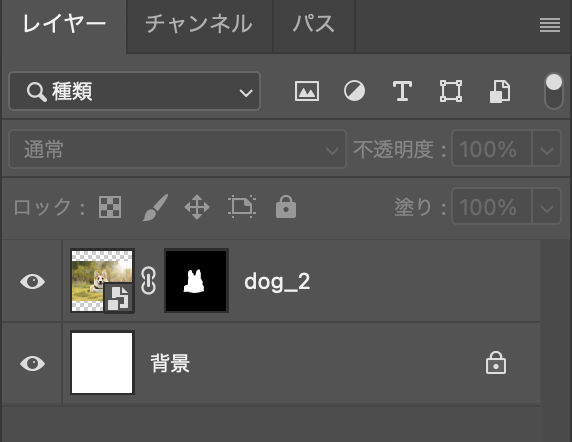
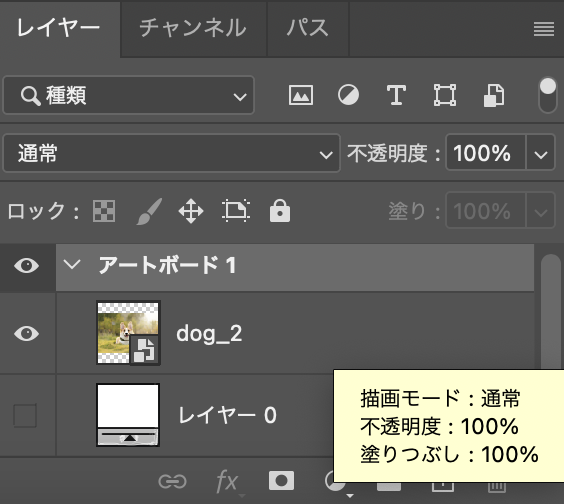
画像を切り抜く
先ほどと同様です。
「オブジェクト選択ツール」をクリックし、右下の「レイヤーマスク」をクリック。



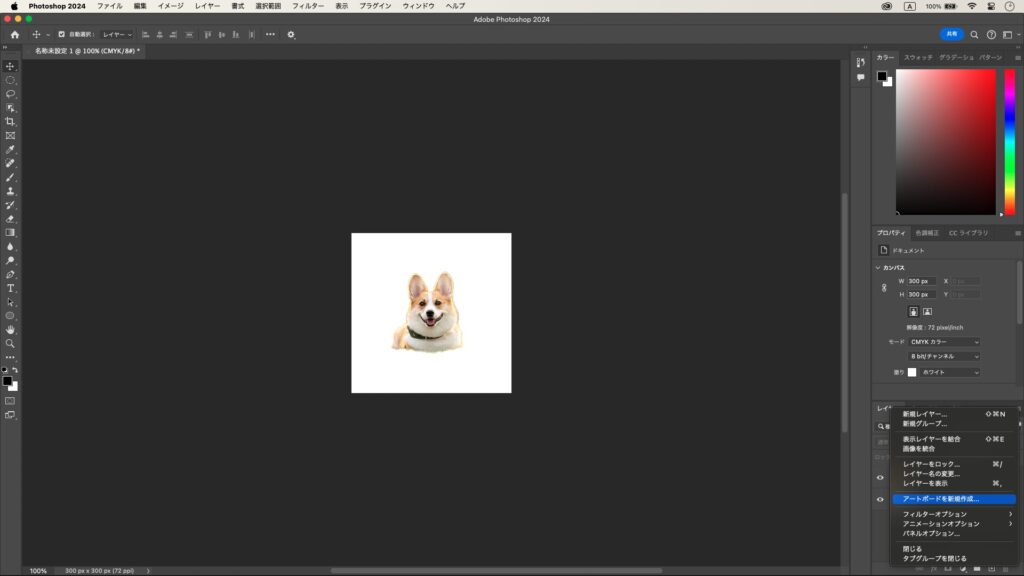
アートボードを新規作成する
「レイヤーパネル」の「右側横3本線」をクリックし、「アートボードを新規作成」する。


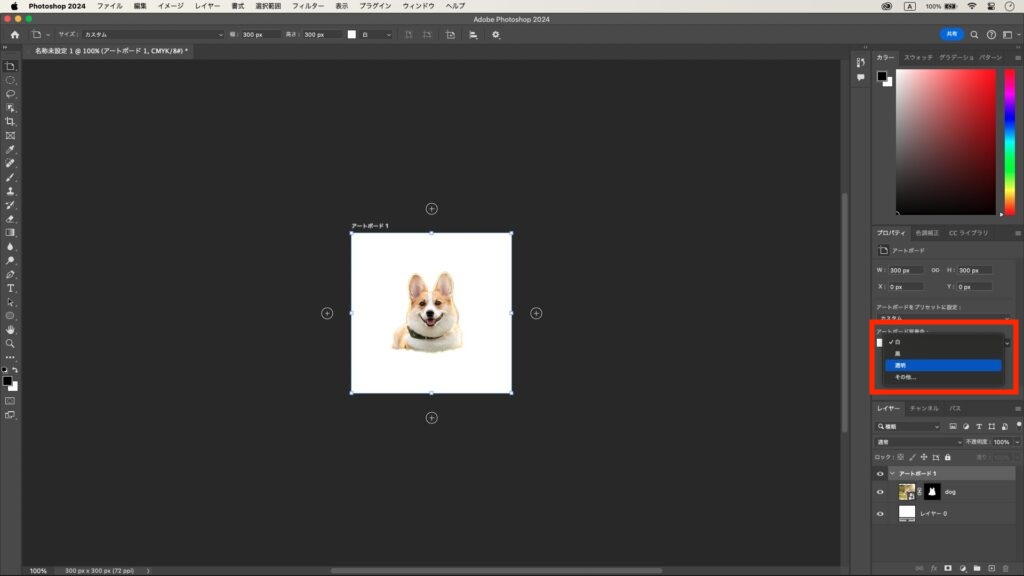
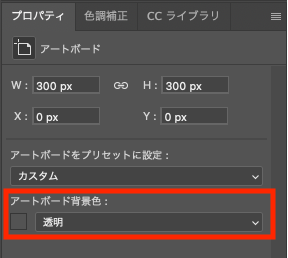
アートボードの背景色を透明にする
「アートボード」をクリックし、「プロパティ」の「アートボード背景色」を「透明」にする。


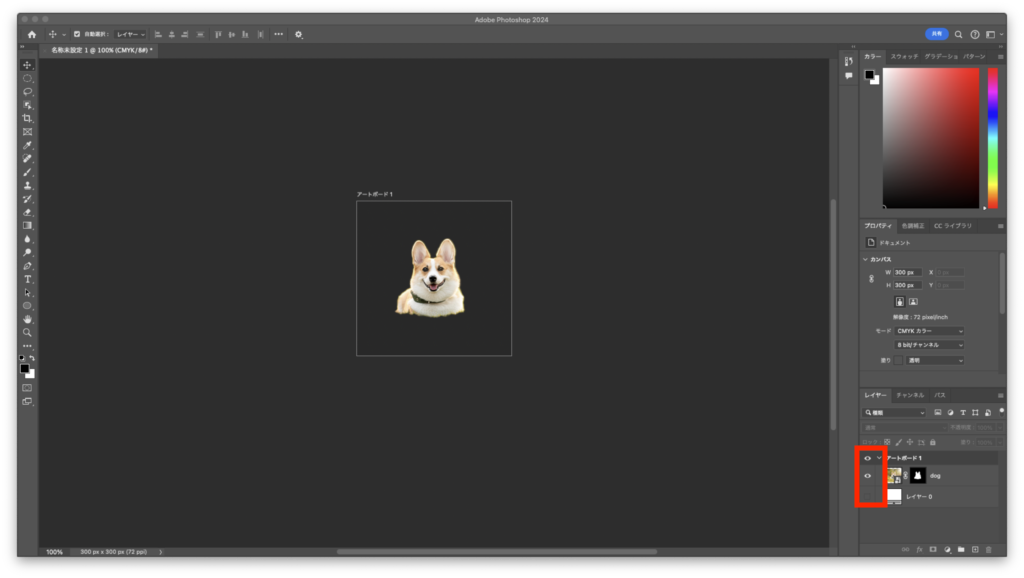
背景レイヤーだったレイヤーを非表示にする
背景レイヤーだったレイヤーの左側の目のマークをクリックして、非表示にする。


書き出す
レイヤーの大きさ(犬の画像の大きさ)を調整して、「ファイル」の「書き出し」から「PNGとしてクイック書き出し」をクリックする。

書き出せました。

まとめ
Photoshopで画像を切り抜いて背景を透明にする方法をご紹介しました。
- 画像の背景を透明にする方法
- 画像を切り抜いて背景を透明にする
- ※ Adobe Photoshop 2024ver
Adobeソフトではなくとも、PowerPointやWordなどでも背景を透明にすることはできますが、初心者向けでも慣れてくるとPhotoshopは便利なので、使う時には試してみてください。










