Photoshopにアートボードサイズピッタリの枠線が作りたい。
色や線を設定する方法が分からない。
よく見かける枠線。簡単に作れそうと思ってやってみるのだけど、ちょっとしたところでつまずく方も多いかも。設定のためのいろんなパネルがあるから、その辺りも見ていきます。
「アートボードサイズピッタリのイメージで枠線を作る」方法と、簡単にできそうな見方や考え方もお伝えしていきます。
こんにちは。さく(@SakuBase78)です。整理整頓が好きなシンプリストです。
検索の手間を減らし「解決したい!」に役立つサイトを運営しています。
- Photoshopで「アートボードサイズ」の枠線の作り方(2つ)
- 枠線の色のつけ方
- ちょっとしたショートカットキー(Mac用)
- ※ Adobe Photoshop 2024ver
アートボードに縁取り(フレーム)がついたような枠線(境界線)の作り方を順を追って説明するよ。

長方形ツールを使う
アートボードの選択
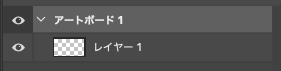
右下にある 「レイヤーパネル」のにある「アートボード」をクリックし、選択しておきます。

長方形ツールの選択
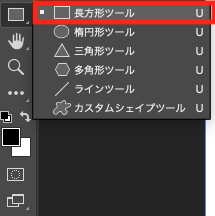
左側にある「ツールバー」から「長方形ツール」を探し、クリックします。
※ ショートカットキー:「U」

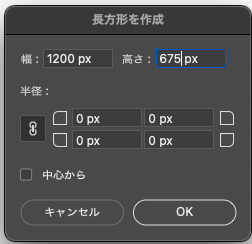
長方形を作る
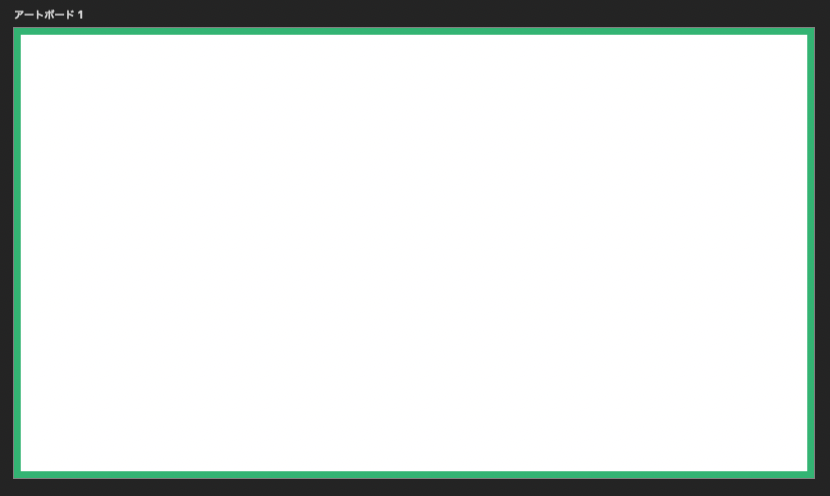
「十」に近いマークに変わるため、任意の場所をクリックして、アートボードと同じ大きさの長方形を作ります。

- アイキャッチ画像で使っているサイズにしています。
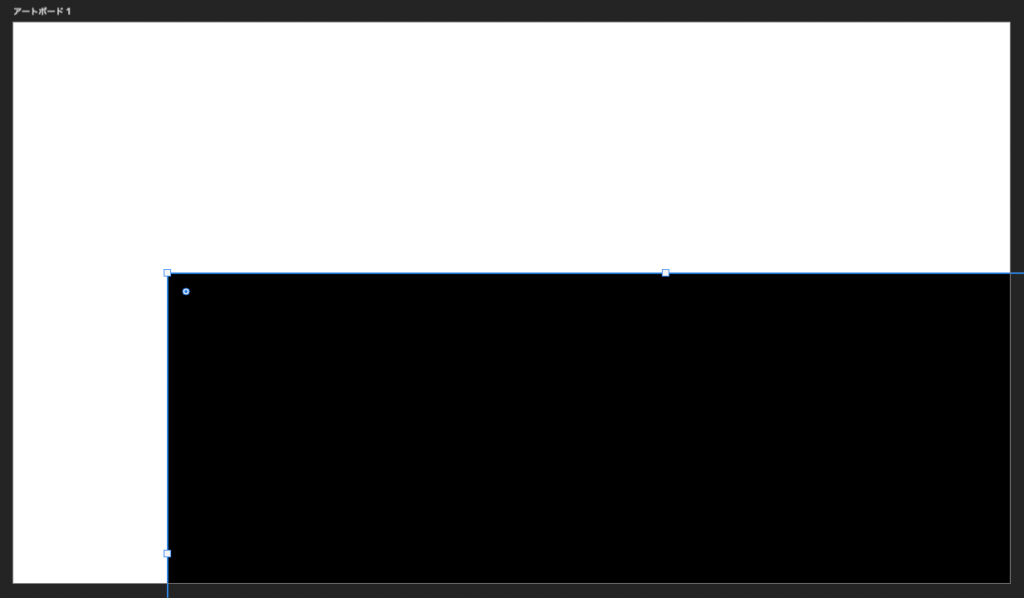
重ねる
方法①
作成した長方形を移動して、アートボードと重ねます。
※ ショートカットキー:「V」で「移動ツール」へ切り替えて、長方形を移動させます。
※ ショートカットキー:「shift」+「V」で同じボックス内のツール切り替えができます。

方法②
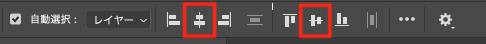
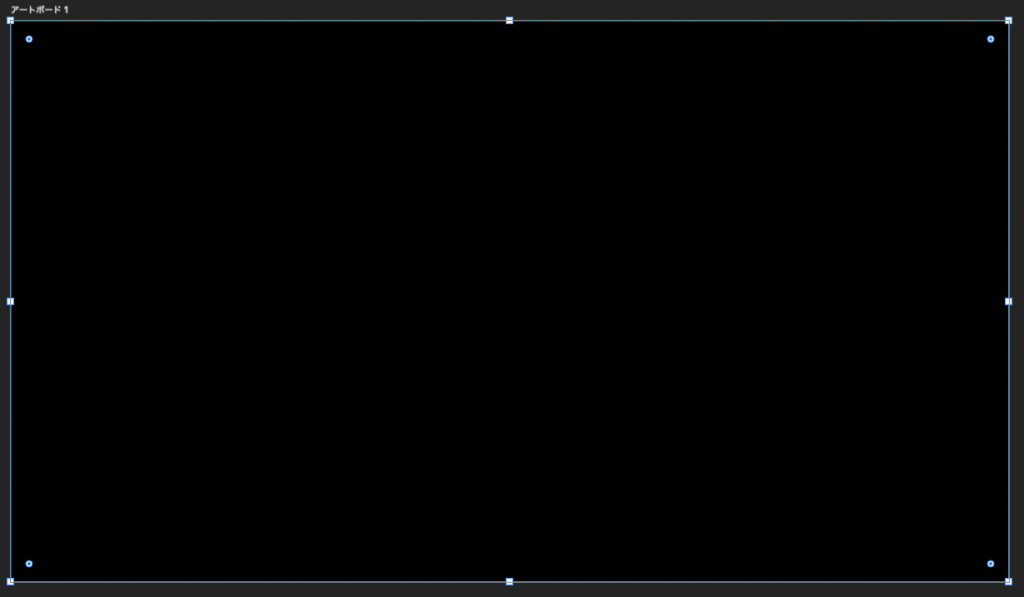
上部にある「オプションバー」に、「整列」ができるアイコンがあるので、整列させたいアイコンをクリックして、「左右中央揃え」「上下中央揃え」をして、「アートボード」と「長方形」をピッタリと重ね合わせます。


色をつける
右側にある「レイヤーパネル」の「長方形1(任意の名前)」をクリックして選択した状態で設定していきます。

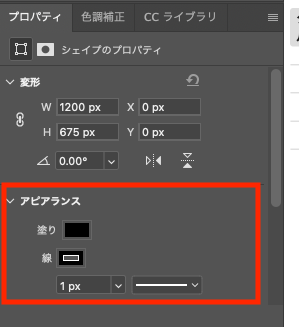
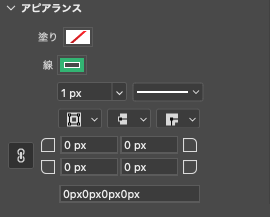
・右側の「プロパティ」 → 「アピアランス」で設定。
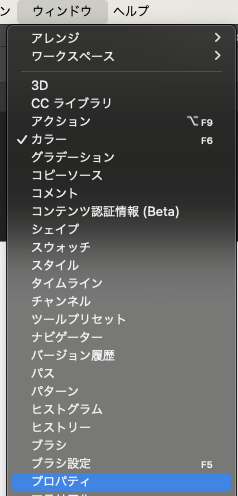
- 「プロパティ」がない場合には、上部「メニューバー」から「ウィンドウ」をクリックし、「プロパティ」をクリックすると表示される。


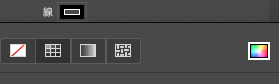
・「塗り」:なし
・「線」:色を変更。
- 初めは、思っていない色の塗りつぶしで焦るかもしれませんが、一つずつ変更していきましょう。
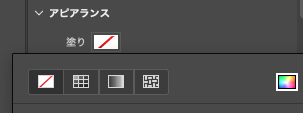
・「アピアランス」の「塗り」をクリックして、「なし(赤斜線)」を選択。

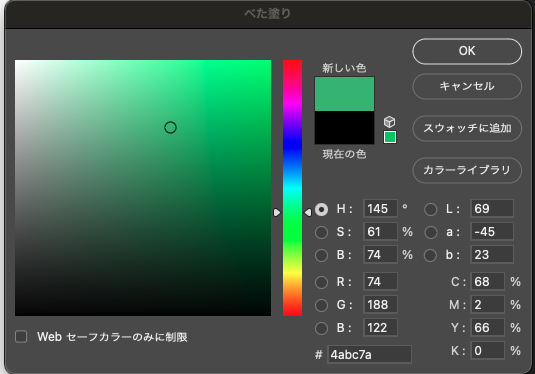
・「アピアランス」の「線」をクリックして、好みの色を選択。
- RGBで色コードを入れたり、視覚的に「カラーピッカー」で選んだりすることで表現できます。
ショートカットキー:同画面上に他の素材がある時には、「I」スポイトで色を抽出できるので、便利です。


・次に、「線」の太さを設定していきます。

線の太さを変える
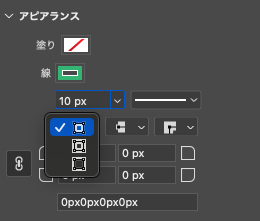
「アピアランス」の「線」の「数値」を変更します。
・太さ:10px
・塗る部分:内側を選択 ※ 好みの設定。

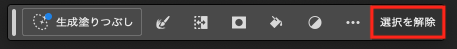
選択を解除
「レイヤー」の「選択を解除」をクリックすると、作成が完了です。

長方形選択ツールを使う
レイヤーを用意
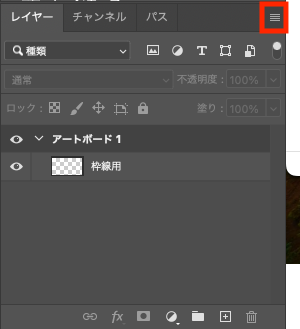
右側の「レイヤーパネル」に、「枠線用のレイヤー」を用意します。
- 右上の「三(3本線)」または下の「+」マークで「新規レイヤー作成」
- 名前をダブルクリックして、名前変更しておくと、分かりやすいです。

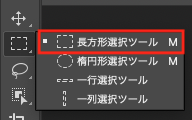
長方形選択ツールの選択
「レイヤーパネル」の「枠線用のレイヤー」をクリックした上で、左側の「ツールバー」から「長方形選択ツール」を探し、クリックする。
- ショートカットキー:「M」

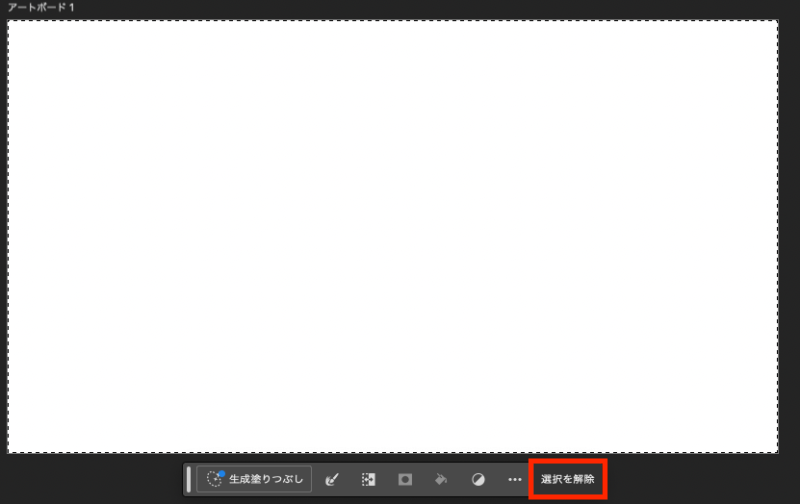
アートボードの選択
アートボード全体をマウスでドラッグして選択することで、「アートボード」が動く波線で囲われます。
- または、メニューバーの「選択範囲」 → 「すべて選択」をクリック
ショートカットキー:「Command」+「A」

境界線を描く
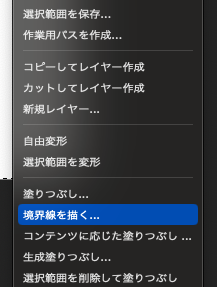
アートボード上で右クリックして、「境界線を描く」をクリックします。
※ または、上部「メニューバー」の「編集」から、「境界線を描く」をクリックする。

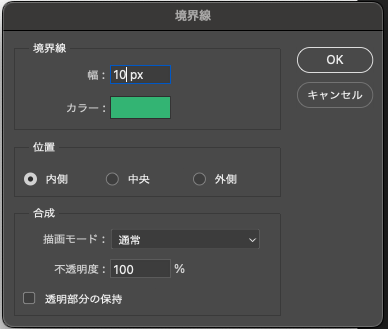
線の太さや色を設定
5 境界線の「幅」や「カラー」、描く位置(内側外側等)を設定して、「選択を解除」をクリックすると完成です。


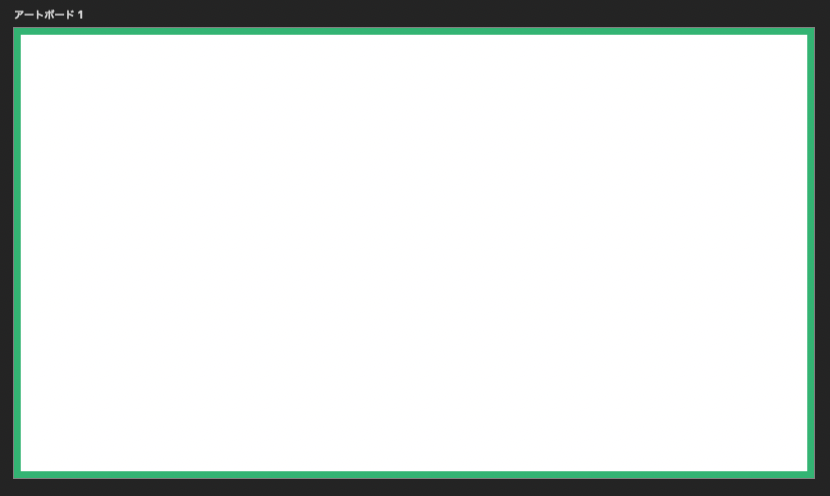
完成(書き出し)

まとめ
- Photoshopの「アートボード」への枠線の作り方(2つ)
- 枠線の色のつけ方
- ちょっとしたショートカットキー(Mac用)
- ※ Adobe Photoshop 2024ver
図形を使った方法は、他の応用もできますし、Photoshopで枠線を作る時にいくつかの方法があります。目的に合った方法を試しながら、ショートカットキーもやっていく中で少しずつ覚えられると、作業効率もグンとアップします。